Building with Flutter
You are probably tired of seeing the definition of what Flutter is and may be more interested in what it does. Well,
Flutter is a developement UI kit made in the Dart langauge that enables developers build applications for both Android and IOS
In my opinion, the Dart language is similar to Java, but it has alot of Javascript like syntax. However, what is more important is that, it isnt a very difficult langauge to understand. I started from here
NB: Before proceeding please note
If you are considering building an application with Flutter, you can happily do this using a Windows device, however you would only be able to build your application to your Android phone. But the simulator is happy to show you the IOS version. But in the case were you want to deploy it to a physical IOS device you would need a MAC. If you dont have $99/year to pay for apple license, I would say just stick to using a HP device. This is also assuming that you would like place the app on the apple playstore.
Alright cool, lets proceed 💃🏾💃🏾
The problem - The solution - The MVP
The problem
The application's aim is to solve the problem of remembering key highlights derieved from annotating text when users are engaging in reading digitally. In order to do more with a reader's highlights, some fo the goals the application achieves include:
- Synchronization of highlights from third party applications like Medium, Instapaper and Kindle
- Category labelling to connect ideas between different digital text material
- Resurfacing highlights using custom local notifications.
- Introducing a social elements that enable users share their highlights to social platforms.
The solution
I created a Flutter Application with a Firebase backend to enable users achieve this. The major milestones for the application solution includes the following:
- Authenticatiing the users with either manual email or gmail authentification
- Creating google cloud functions to handle synchronzing the highlights - Each third-party service has its own cloud function hosted on firebase
- Users can share the highlights to people but only as text
- The Flutter UI Kit was heavily adopted in the Design/Look of the application
- For state management I adopted the use of the Provider package
- Implemented Local notification service to enable the user create custom notifications
I believe the value proposition of this application is
- Keynotes from materials read can be conciously reiterated to the reader so the core message is not forgotten.
- Through grouping highlights by category labelling, constructive ideas, theories, and conclusion can be derived on a topic overtime.
- You do more with your highlights
The MVP
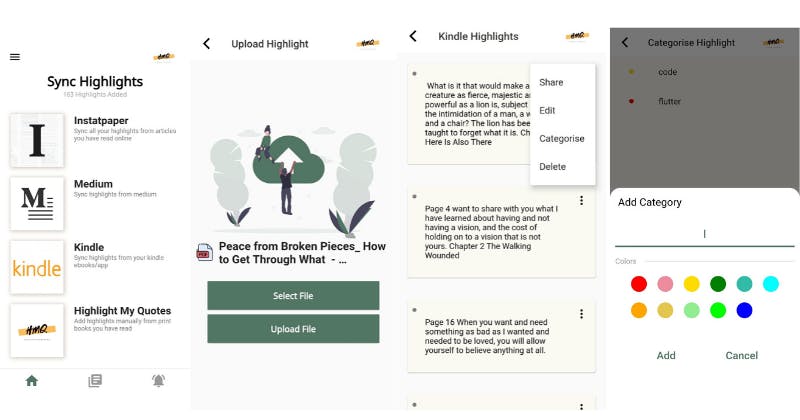
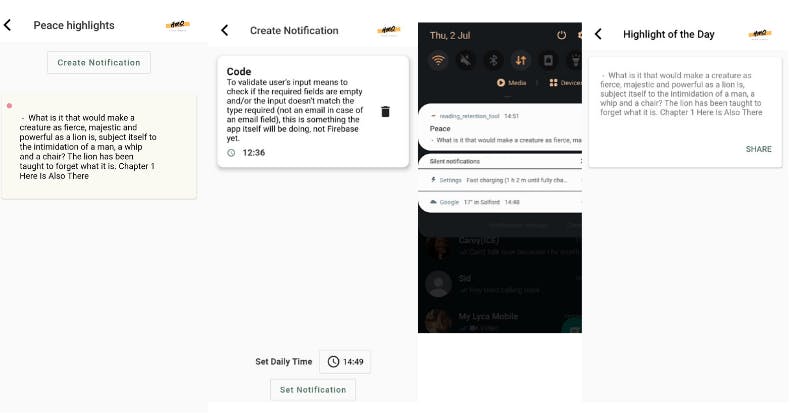
This is what the application looks like.


Design to Code
Process
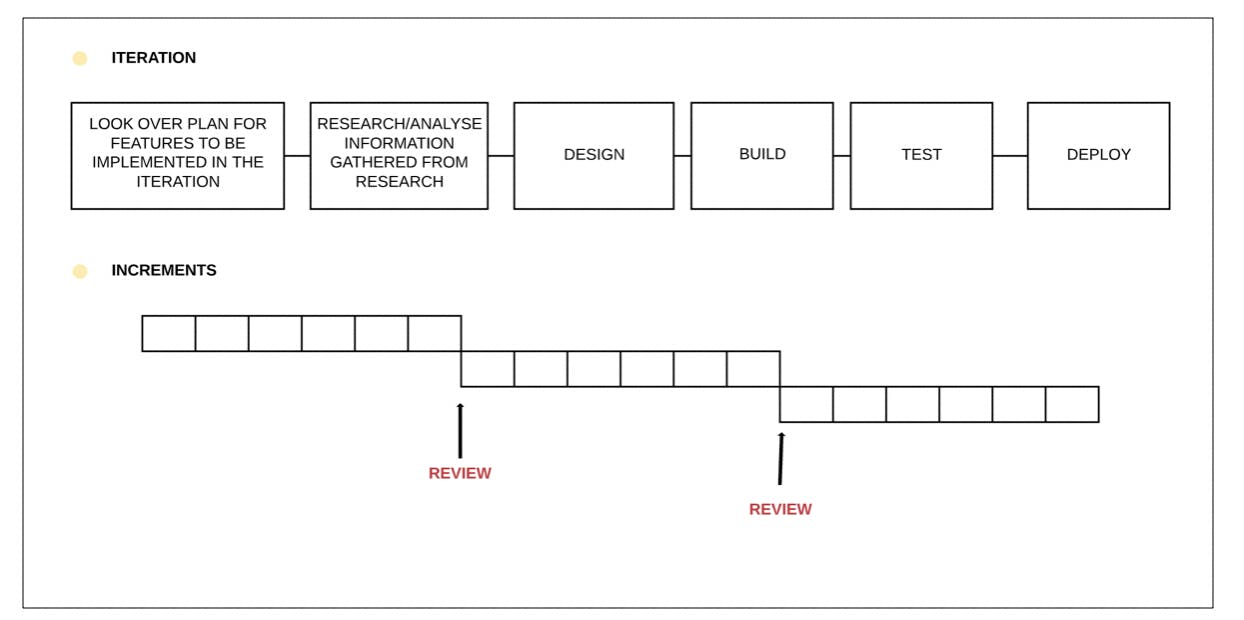
So the process I adopted to build this application is something called an iterative and incremental approach where i follow the process of outlining all the requirements of the project and then selecting a bunch of them to work on for each iteration of the development cycle so for example a visual representation of the process will look like this

where each of those sqare boxes are activities conducted for each feature selected to code, before the deployment state or more like when the code is commited to be pushed to GitHub a review of the features built for that iteration is done and if all is good or some items need to be pushed to the next iteration - the decisions to do that ultimately happen at this point.
PS. Each iteration took about 1-3weeks, depending on how easy or hard it was.
Design
For my design work i used Adobe XD, no particular reason why, at the time it was just the easiest tool for me to adopt and start using. They now have the functionality to export your designs to Dart code, which I have not explored yet but I know for sure that you might have to do ALOT of REFACTORING (cleaning up code) to do.
Architecture
Before choosing the way I wanted to structure my code and have it interact with different facets of the application, it is important to understand the different components that makeup the application, and how they can be integrated?, if they can?, and how I would like to manage the state of the application?
Following this logic the key components of the application are
The UI Components
The State Components
The Business Logic Components
The Database Components and
The Third-Party/API Integration Components
And so this is were alot of research was done to answer questions like
- What is the best way to structure my business logic to interact with my Flutter UI screens? - Currently learning from Reso Coder on his Domain Driven Design course on Youtube, but at the time I followed advise from the tutorials I was watching.
- How do I store/edit/delete/retrieve my application data? - For this project the Firebase platform helped with storage, but I had to get comfortable with learning how to use a NO-SQL database.
- What state pattern do I want to adopt? At the moment there are so many out there, and for this project I used the Provider State Management Method. My advise for choosing is to reasearch the available options and then choose based on your needs and what has strong community support.
For this project, I did not neccessarily follow an Architectural Design Pattern because at the time I started coming accross the right way of structuring my code alot of time had passed and I had time constraints - But I followed chunks of advise from various sources which lead to what I have done. This is good but it could be better
Tools for Flutter Development
Productivity
Notion - To document my research and findings
Trello - To write down features I would want to work on and track my progress
Git & GitHub - Source Control (Maintaining the versions of my code)
Builidng the Flutter application - Android Studio vs VSCode
Contrary to what most people use for coding Flutter Applications, I used Android Studio to develop this app and this was particularly helpful because there were less things to setup to enable me start building the app. However, I still had to use VScode to write the google cloud functions that the application utilised. Which brings me to the backend.
Backend / Storage used for Flutter App
Firebase is a brilliant tool used to store and sync data for your application, run mobile backend code without managing servers, authenticate users, serve as a storage platform for files etc. It is a comprehensive app development platform. I used Firebase to
- Write Cloud Functions to sync highlights from Medium, Instapaper, and Kindle
- Authenticate users using Gmail and FirebaseAuth
- Implemented the Machine Learning Kit for Text Recognition
- Store the files uploaded by users to the Cloud Storage
- Store other users data using Firestore
Database Design
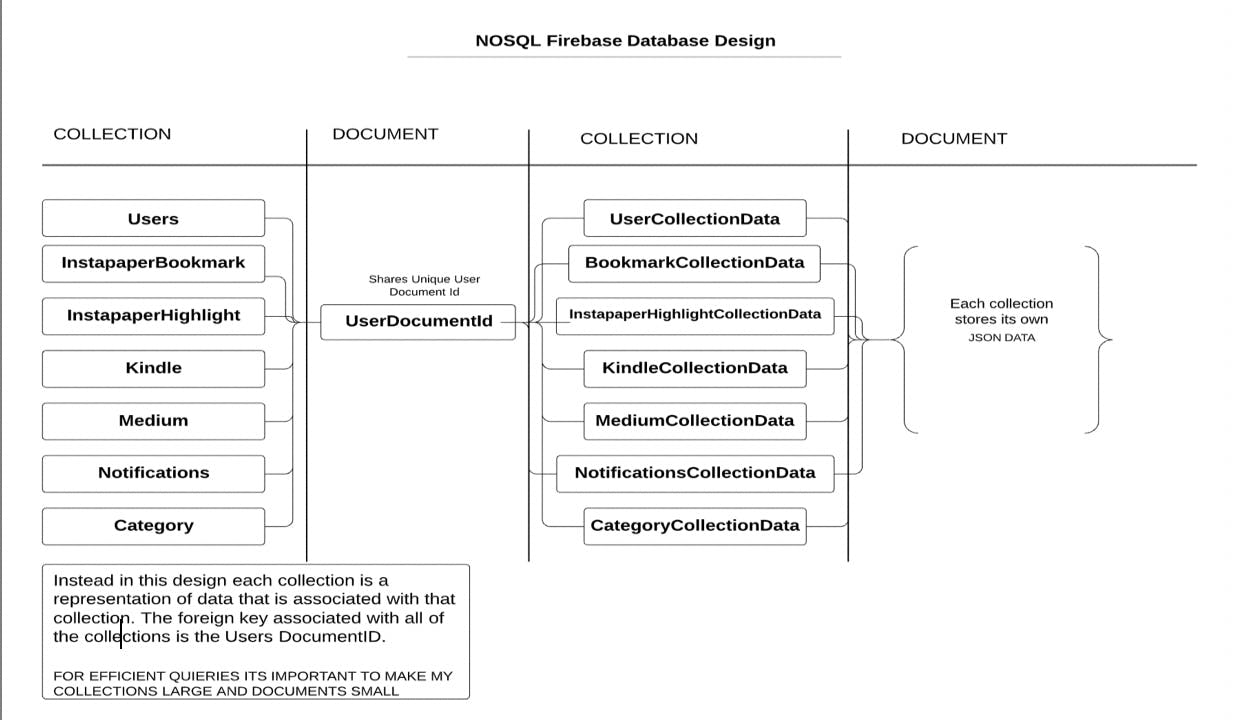
For data storage, Firebase operates with a NoSQL database which simply means the data is not stored in columns and rows but instead as JSON objects. Still learning alot about this concept as its very alien to what I was thought at university, although some of the concepts of databases still apply like Normalization and Joins the way the data is stored to achieve this is quite different. Below is my attempt at a normalized NoSQL database design for this application.

The general idea for this design is that each data type is stored as its own collection and the only thing that relates each collection is a unique id that belongs to the user.
Flutter vs React Native
The good old debate, prior to choosing to go with Flutter, I played a bit with React Native and I am happy to have gone with Flutter for the following reasons
- Although it took longer to learn Flutter because my background is JavaScript, taking a longer route paid off.
With React Native I found myself having to write a lot of CSS to customise the components to my satisfaction and aesthetics is good and all but the main focus of this project was functionality. Flutter managed to provide highly customisable widgets that followed the Material Design Principles which meant l only had to put little effort in the UI to achieve great results.
Not to talk about how the widgets all come from the Flutter SDK so updating it is easier, compared to how the React Native UI ecosystem works.
Speaking of performance if the application is written well ( shaking tables ) Flutter compiles to native code for both Android and IOS so in this case Java and Swift. While React Native uses a Javascript layer to interact with the native code for both platforms.
Still not sure or convinced as to what to use, check here
Next Steps
I have got alot of wonderful ideas to make the application more useful and interactive but instead of writing more code I would like to take time and revisit what I have built and deepen my knowledge further while building this application. This would entail
A lot of Refactoring and Making better design decisions - Reso coder and Filled Stacks seems to be the trusted guide and
Opening the project up for contributions from the community - You are welcome to help 😊
Curious to try the application?
PS: Only available on Android
Video explaining how to use the application
Github Repo for Application Code
GitHub Repo For Google Cloud Functions
Please dont forget to share, like, leave a comment if you found this useful or interesting. Regards.