In tech, there are a lot of terms/technical jargon that are thrown around when explaining concepts or communicating between teams. For my AWS Amplify hackathon entry hosted by Hashnode, I built a web application that host a variety of technical terms that are searchable and accessible to users from different backgrounds.
Here is a Demo and GitHub Repositories for the application frontend and backend. You can also find the live website here
What Inspired this project?
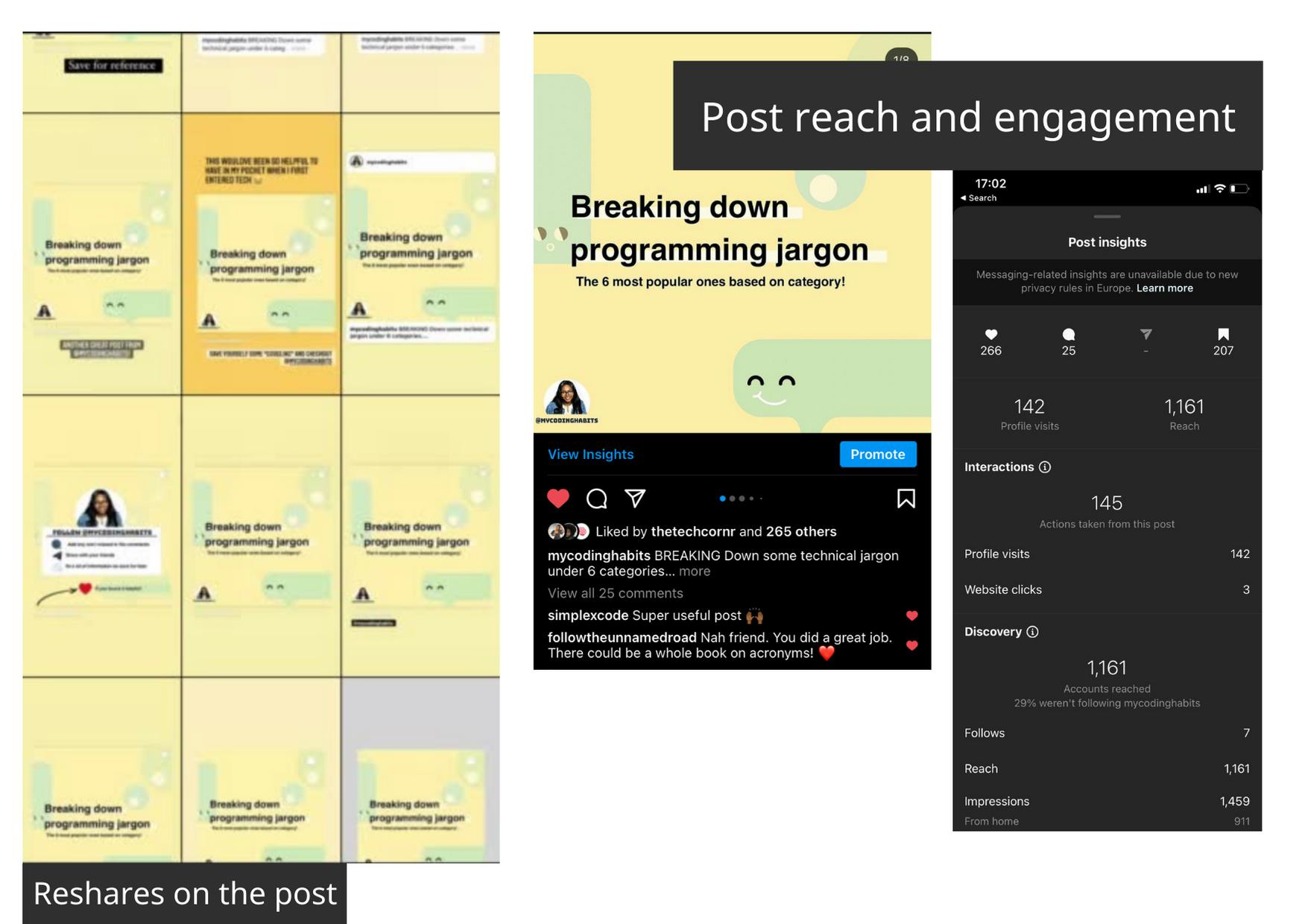
Engagement on a technical post I did on Instagram inspired this project. The post was simply explaining technical terms under different categories and my audience really engaged with this post and found it useful. Then I decided to make it more accessible to the developer community by building this web application.
Below are screenshots of engagement data retrieved from the post.

MVP Features
For the first release of this application (v1.0.0), the current functionality includes
- Hosting a variety of technical jargon and their definition
- Super fast search with instant card update on searching a term
- Award Badges for submitting/contributing a technical term to the database
Coming features/Nice to have based on user demand:
- External links to resources on relevant term card
- Speech to text search on app
- Theme colour customization for UI components on application
- Collect user data to notify them about their term being verified.
- Create public endpoints for creating/updating/deleting/viewing technical terms
Development Process
Research
Before starting my development process, I like to do a little research to see what tools are available to use and gather other necessary information about building my project. This process is heavily influenced by what my core functionality is. So a few things I was researching were
- Search APIs
- Where to store my data
- If my hosting platform could work with the technologies I wanted to use for this project
- How to implement certain logic etc.
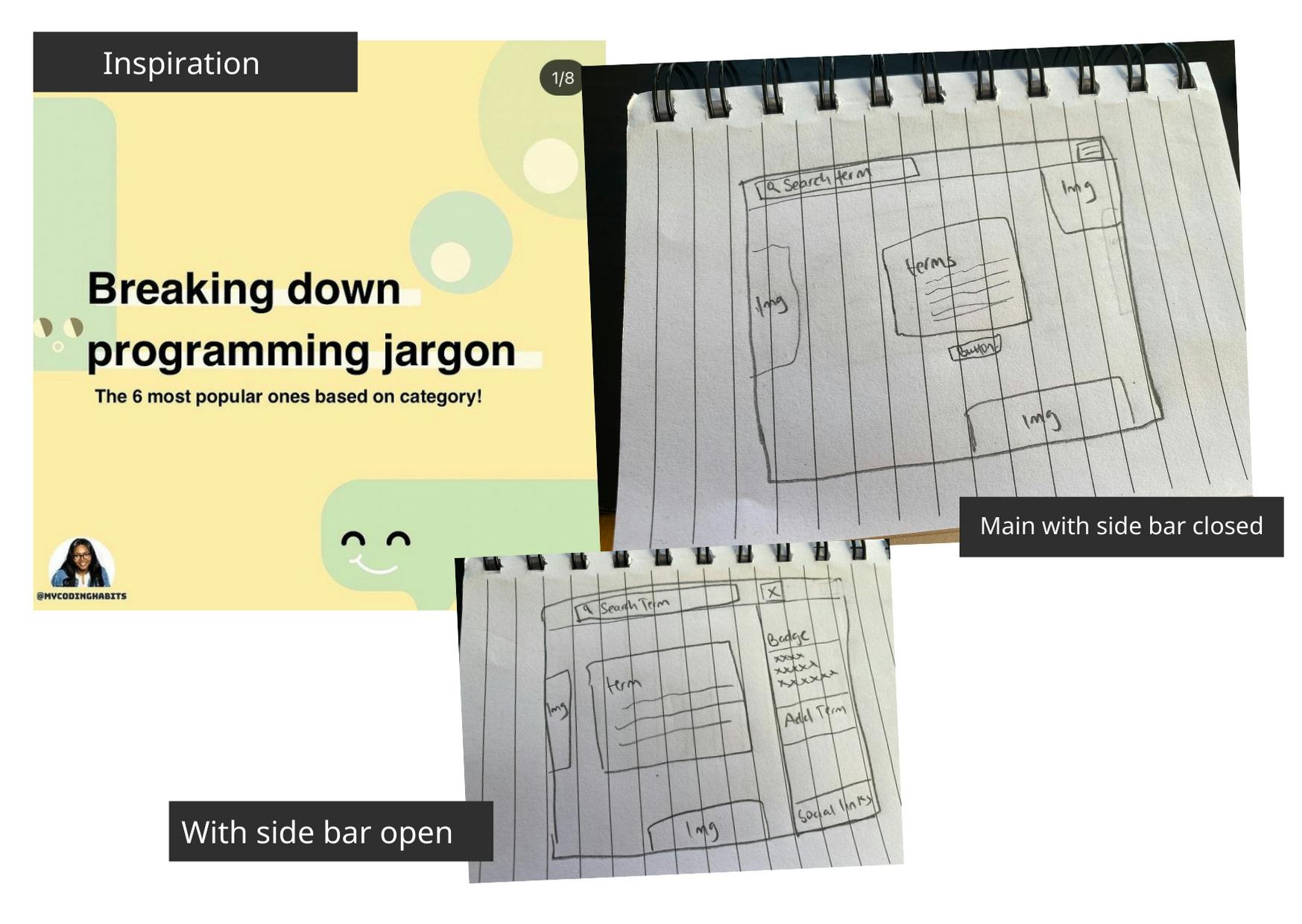
Design
The design was mostly inspired by the Instagram post card as shown above. Therefore, design concerns like colour theme, fonts and sizing were not given a lot of thought. I followed this with a simple sketch that guided the way the rest of the application was to be built. Didn't want to overcomplicate the design process since it is just a one-page application.

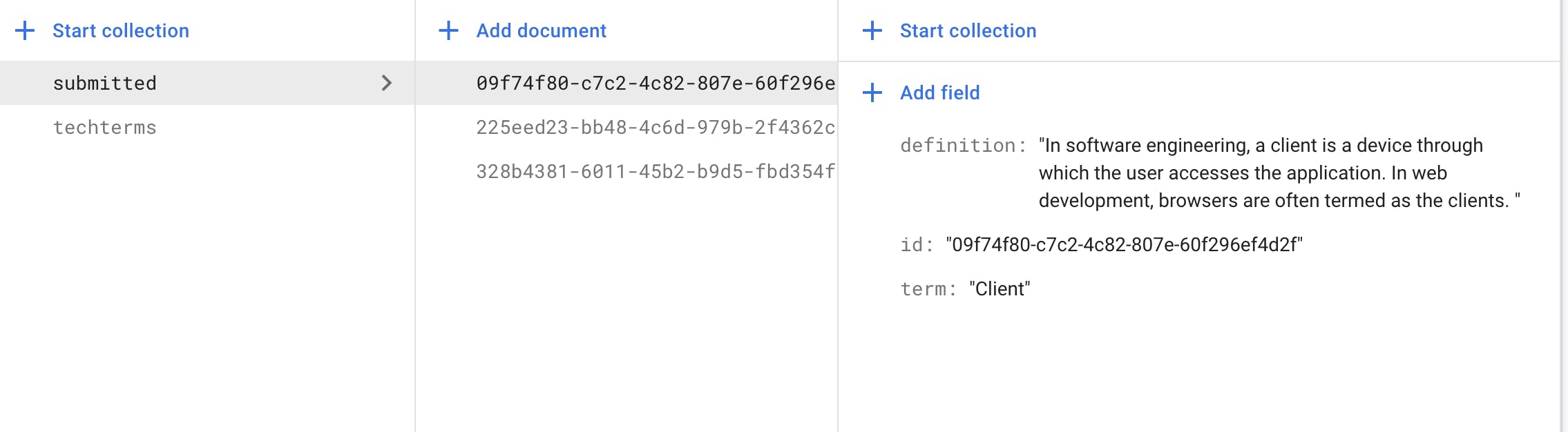
Database design In Firebase, I have two collections one that holds all terms displayed to the user and another that holds the data that has been submitted by users and are pending verification. The reason for separating the two is to prevent words that are not appropriate from being submitted.

Development
During development, I focused first on making the logic work before trying to style the components. This approach was helpful because it meant I had prioritized all the difficult task first before moving onto the simpler task. During this process I also realized I enjoyed the backend work more than I did the frontend work which was surprising to me.
I also faced a few challenges like
making design decisions to reduce the amount of CSS I had to write, I didn't want to overengineer the application by bringing in high level CSS frameworks, so I just stuck to utilizing using CSS FlexBox and Grid to help with responsive design.
Optimizing the search results, the first implementation I did for searching the terms was very slow, so I had to change my approach entirely of how the data was to be stored and retrieved. Ended up using Firestore database, Firebase functions and Algolia to make a more efficient search.
Testing
Testing the web application was done manually for both the backend and frontend, All UI components works as expected and on the backend, cloud functions, and data scripts ran properly.
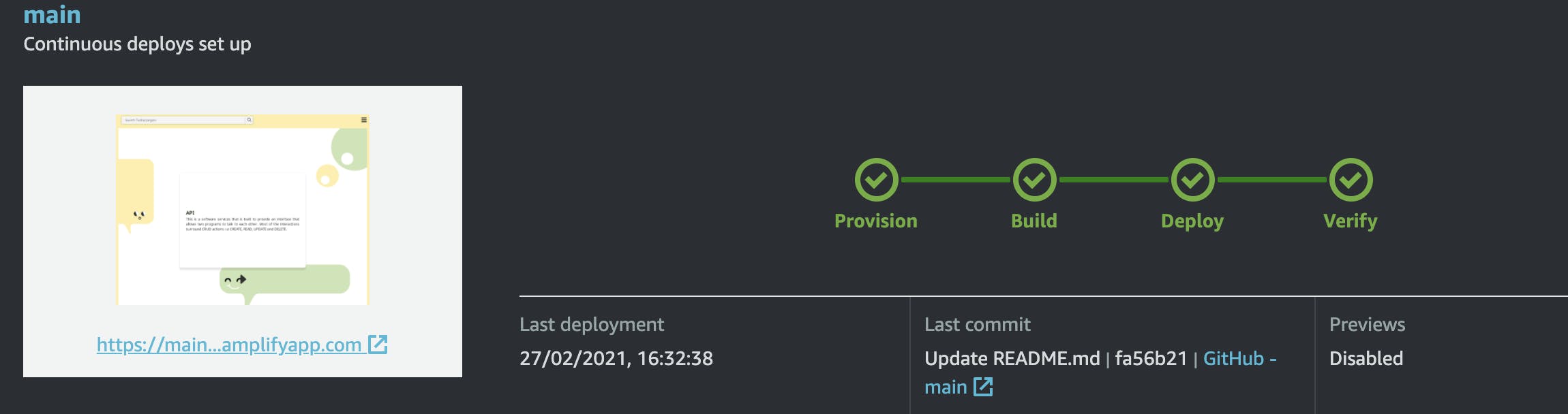
Deployment
The deployment process was probably the easiest, this was done with AWS Amplify, all I did was push my code to my GitHub Repository, then visited the AWS Amplify console to connect my GitHub repository to it. Once all configuration were accepted with one click of a button my application was deployed and accessible by a URL created by AWS Amplify .

Conclusion
This was a fun project to build, hopefully it helps as many people as possible. I am always open to modifications/contributions to the application so feel free to comment below your suggestions/ interest in collaborating.
The Web Application Focus on a Desktop/Laptop First Design, So for the best user experience its best using the site on a Laptop/Desktop.
Thank you Hashnode for an opportunity to participate in another amazing Hackton.
You can find me on
- Twitter: @mycodinghabits
- Instagram: @mycodinghabits (most active)
- Email: mycodinghabits@gmail.com

